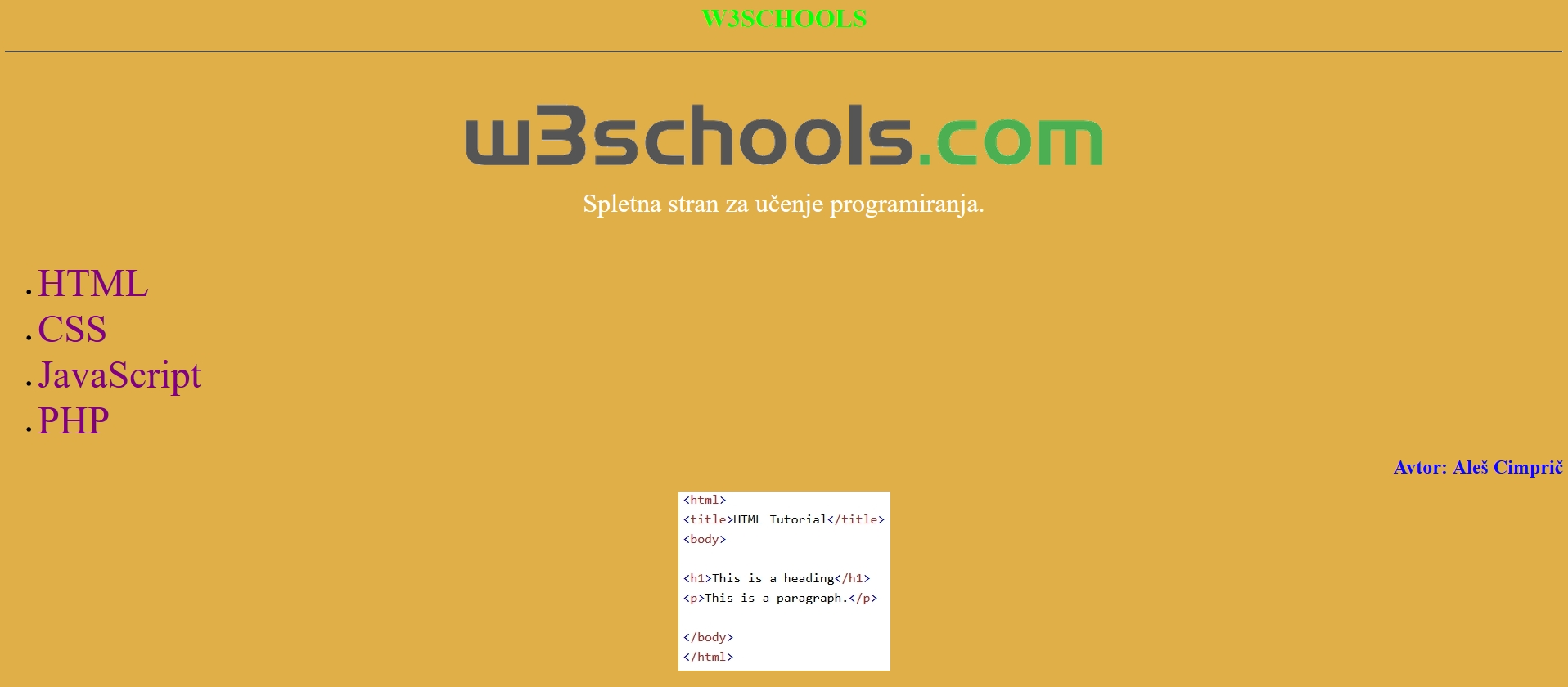
HTML predlogo kopiraj in prilepi v Notepad. Izdelaj stran po spodnjih navodilih. Slika prikazuje končni izgled spletne strani. Pri izdelavi strani si lahko pomagaš z narejenimi vajami ali internetom in različnimi spletnimi stranmi.
MOŽNE TOČKE: 28 točk
- V glavi določi ime spletne strani: Ocena HTML2022. (1 točka)
- Naslov: W3SCHOOLS.
- Oblika naslova: H1, barva: #09FF09, sredinsko poravnan. (3 točke)
- Ozadje: #E1AF48. (1 točka)
- Vstavi vodoravno črto. (1 točka)
- Vstavi prazno vrstico. (1 točka)
- Vstavi logo (sliko) spletne strani w3schools.com. (1 točka)
- Barva okoli črk, mora biti enake barve kot je ozadje. (1 točka)
- Oblika slike: sredinsko poravnana, širine 800 pik. (2 točki)
- Sliki dodaj povezavo do spletne strani www.w3schools.com. (1 točka)
- Pod sliko zapiši: Spletna stran za učenje programiranja.(1 točka)
- Oblika stavka: bele barve, velikosti 6, sredinsko poravnan. (3 točke)
- Vstavi prazno vrstico. (1 točka)
- Ustvari seznam štirih jezikov, ki so predstavljeni na tej strani. (1 točka)
- Oblika seznama: velikost pisave 7, poljubne barve (Ne sme biti črna.). (2 točki)
- Na dnu strani navedi avtorja: Avtor: Ime in Priimek. (1 točka)
- Oblika zapisa: desno poravnan, krepko, barva: #0909FF, velikosti 5. (4 točke)
- Na koncu strani dodaj še sliko poljubne HTML kode, ki naj bo sredinsko poravnana. (2 točki)
- Spletno stran shrani pod imenom: ime_ocena_html.html. (1 točka)

- 00,0 --- 12,0 nezadostno
- 12,5 --- 16,5 zadostno
- 17,0 --- 22,0 dobro
- 22,5 --- 25,0 prav dobro
- 25,5 --- 28,0 odlično