DODATNA NAVODILA:
- Ustvariti moraš več blokov.
- Izdelati moraš meni kot v tretji vaji.
- Povezave do spletnih strani morajo spremeniti barvo, ko gremo z miško nad njimi.
- Vse ostalo: barve, odmiki, velikosti, višine in širine pa so prepuščeni tvoji domišljiji.
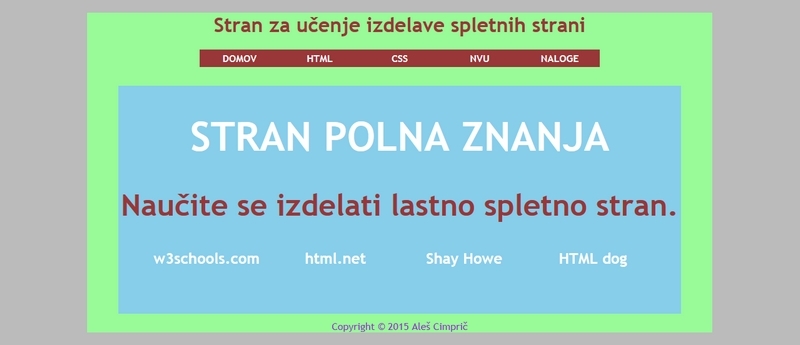
- Pomagaj si s sliko že narejene strani (Klikni za povečavo.).
V CSS predlogi moraš določiti lastnosti in vrednosti naslednjim selektorjem:
- body (font-family, background-color)
- .povezave_oblika (margin, width, height, float, font-weight) - class
- #osnovni_zaboj (width, background-color, text-align, margin) - id
- #glava (text-align, color) - id
- #prvi_naslov (margin-bottom) - id
- #notranji_zaboj (background-color, width, margin, display) - id
- #noga (text-align, color) - id
- #meni_zaboj (display, margin-top) - id
- #meni_strani (list-style-type, margin, padding, font-family) - id
- #meni_strani li (float) - id
- #meni_strani a:link (display, width, font-weight, color, background-color, text-align, padding, text-decoration, text-transform) - id + psevdo razred
- #meni_strani a:visited (display, width, font-weight, color, background-color, text-align, padding, text-decoration, text-transform) - id + psevdo razred
- #meni_strani a:hover (background-color) - id + psevdo razred
- #meni_strani a:active (background-color) - id + psevdo razred
- #drugi_naslov (font-size, color) - id
- #tretji_naslov (font-size, color) - id
- #povezave (width, display) - id
- #povezave a (text-decoration, font-size, color) - id
- #povezave a:hover (color) - id + psevdo razred