DODATNA NAVODILA:
- Širina tabele: 400 pik.
- Odmik od roba: 30 pik.
- Odmik okoli besedila: zgoraj-spodaj 10 pik, levo-desno 20 pik.
- Obroba: vidna, debela 1 piko, rdeče barve.
- Besedilo v glavi tabele: sredinsko poravnano, od roba oddaljeno 5 pik.
- Naslov - 30 pik, besedilo v glavi - 22 pik, ostalo - 18 pik.
- Vrstice obarvaj izmenično siva-bela (uporabiš razred).
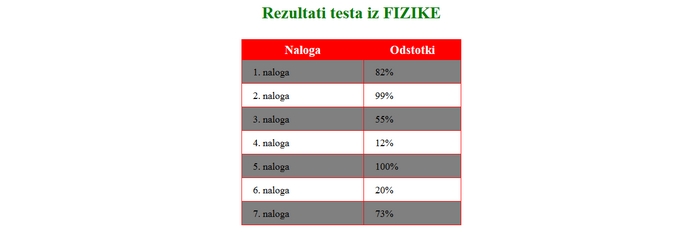
- Vse ostalo je razvidno iz končnega izgleda stran (Klikni za povečavo.).
V CSS predlogi moraš določiti lastnosti in vrednosti naslednjim selektorjem:
- table (width, margin, border-collapse)
- h3 (color, font-size, text-align)
- th (font-size, border, text-align, padding-top, padding-bottom, color, background-color)
- td (font-size, border, padding)
- .druga (background-color) - razred (class)