Kaj je CSS in kako ga uporabljamo? |
Pod kratico CSS se skrivajo kaskadne stilske predloge (Cascading Style Sheets). V teh predlogah s preprostim slogovnim jezikom skrbimo za izgled in predstavitev spletnih strani. Določamo lahko barve, velikosti, odmike, poravnave, obrobe, pozicije in vrsto drugih atributov. Bistvo uporabe CSS je poleg definiranja pravil, ločitev strukture strani - ki jo podaja označevalni jezik (HTML) skupaj z vsebino - od njene predstavitve. S tem omogočimo lažje urejanje in dodajanje stilov ter poskrbimo za večjo preglednost dokumentov temelječih na HTML sintaksi. Zmanjšamo tudi ponavljanja kode, saj lahko več strani uporabi isto predlogo, kar lahko bistveno zmanjša njihovo velikost. |
CSS SINTAKSA(Kazalo) Sintaksa je sestavljena iz angleških besed, ki poimenujejo stilske lastnosti.
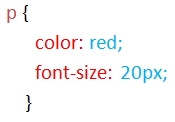
PRIMER CSS KODE (Kazalo)
KAKO DODAMO KOMENTAR (Kazalo) Če želimo komu razložiti kaj smo naredili in kaj s mo s tem želeli doseči, napišemo komentar. Za oznako komentarja uporabomo /* komentar */.
NA KAKŠEN NAČIN LAHKO UPORABLJAMO CSS (Kazalo) CSS LAHKO UPORABIMO NA TRI NAČINE. NOTRANJI ALI VGRAJENI STIL V notranjemu ali vgrajenemu stilu vstavimo "CSS predlogo" v glavo HTML dokumenta. Pri tem uporabimo značko <STYLE>.
VRSTIČNI STIL V vrstičnem stilu vstavimo "CSS predlogo" znotraj elementa, ki mu želimo spremeniti lastnosti.
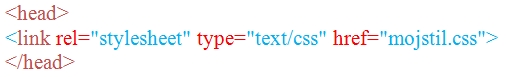
ZUNANJI STIL V zunanjem stili "CSS predlogo" shranimo posebej kot .css dokument (npr. mojstil.css). V HTML dokumentu pa v glavo vstavimo povezavo do "CSS predloge".
KAKO UPORABIMO VEČ SELEKTORJEV? (Kazalo) Če želimo imeti več različnih selektorjev z enakimi lastnostmi, jih enostavno zapišemo enega za drugim in ločimo z vejico.
SELEKTOR - RAZRED (Kazalo) V CSS predlogi ne določamo lastnosti določenemu elementu ampak določimo lastnosti razredu. Lastnosti razreda pa lahko uporabimo za kateri koli element v nadaljevanju HTML dokumenta. Ime razreda se lahko izmislimo sami. Da gre za razred nam pove pika pred imenom. Seveda pa lahko razred pripišemo tudi točno določenemu elementu.
Razrede lahko uporabimo na naslednji način:
Oblikuj vse elemente p z razredom barvaj.
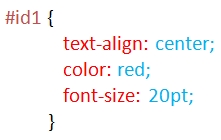
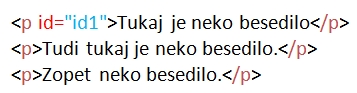
SELEKTOR - ID (Kazalo) ID selektor uporabimo kadar želimo določiti lastnosti točno določememu elementu in nobenemu več. Ime ID selektorja se lahko izmislimo sami. Da gre za ID selektor nam pove lojtra (#) pred imenom.
ID lahko uporabimo na naslednji način:
PSEVDO ELEMENT (Kazalo) Psevdo element se v CSS predlogi uporablja za oblikovanje specifičnega dela elementa. Vedno ga dodamo selektorju, tako, da za selektorjem naredimo : in navedemo psevdo element. Na ta način lako oblikujemo samo prvo črko besedila, prvo vrstico besedila, ... Pri uporabi psevdo elementa HTML kode ni potrebno spreminjati ali ji kaj dodajati. Kateri psevdo elementi obstajajo najdete na spletni strani w3schools.com.
PSEVDO RAZRED (Kazalo) Psevdo razred se v CSS predlogi uporablja za določanje posebnega stanja elementa. Vedno ga dodamo selektorju, tako, da za selektorjem naredimo : in navedemo psevdo razred. Na ta način lako npr. določimo kako naj se obnaša povezava ali besedilo, ko smo z miško nad njim (spremeni barvo ...). Pri uporabi psevdo razreda HTML kode ni potrebno spreminjati ali ji kaj dodajati. Kateri psevdo razredi obstajajo najdete na spletni strani w3schools.com.
KJE NAJDEMO VEČ PODATKOV O CSS? (Kazalo) Več o CSS najdemo na spletni strani w3schools.com. |